
Adobe Muse CC Parallax Scrolling Tutorial Understanding Key Position
Using an intuitive interface in Adobe Muse, you can easily add parallax scrolling to your pages. You can either apply parallax scrolling to background fill content or to elements on the page. The background fill content needs to be tiled horizontally or vertically, and the elements on the page cannot be in a widget or a group.

Adobe Muse CC Parallax Scrolling Tutorial Text Rising from Mountains
136 30K views 10 years ago How to Create Parallax Scrolling in Adobe Muse CC Today Adobe Muse CC came out with a very exciting new feature, Parallax Scrolling. This means we can make.

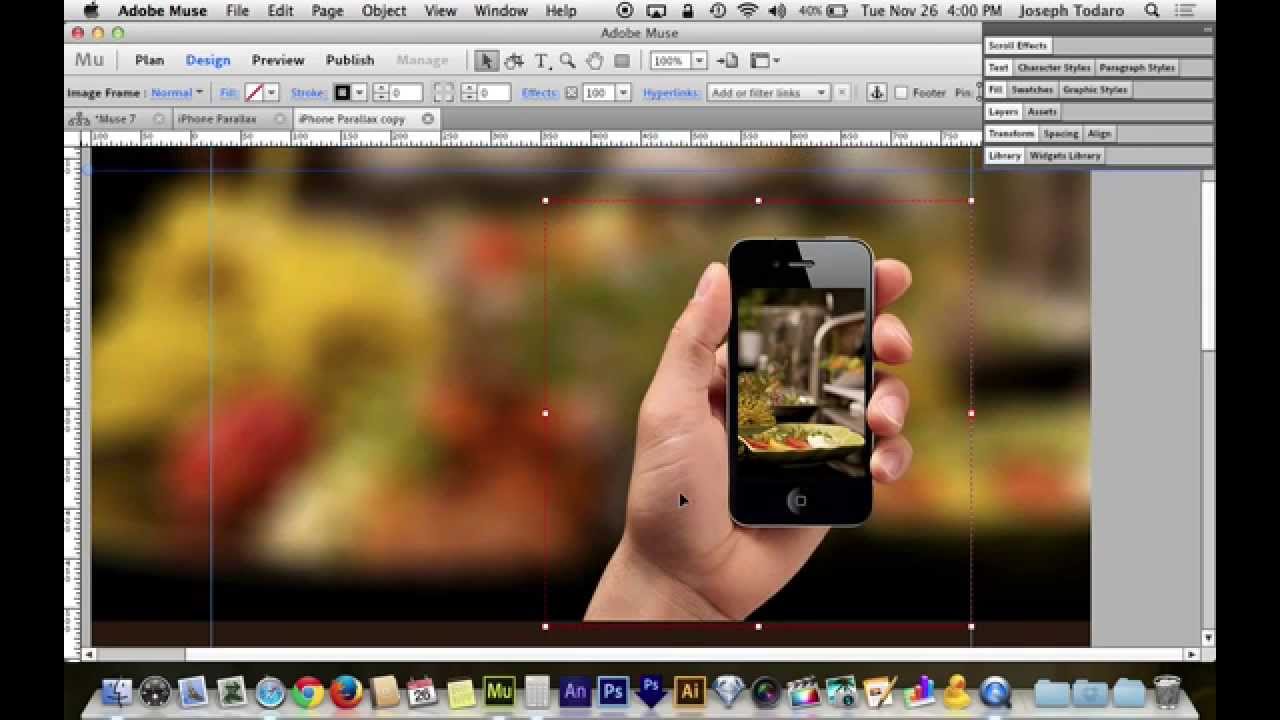
Adobe Muse CC Parallax Scrolling Tutorial Side Scrolling iPhone
This cannot currently be achieved in adobe muse. However there are browser-width effects that can make your site have a greater impression than a standard 960px width site. I assume that the site you referenced is written with Dreamweaver, though I am certain there are other ways as well. Recently I have been looking into Dw but there are also.

Parallax for Adobe Muse widget YouTube
Muse Parallax Portfolio. Muse Parallax Portfolio is a single page design allowing you to show off your work on a single page.Packed with Parallax scrolling effects, this is a visual treat for the user. The Flow. The Flow is scrolling landing page template for Muse. Mazatlan. Mazatlan is a one page muse template, useful for people who want a.

How To Create Parallax Scrolling Motion in Adobe Muse Creating a Cool
32.3K subscribers Subscribe 136K views 9 years ago How to Create Parallax Scrolling in Adobe Muse CC This is a visually tricky and fascinating effect. I will show you how to make a set of.

Adobe Muse CC Parallax Scrolling Tutorial Reverse Scrolling Objects
Adobe says Muse's new feature enables you to create parallax scrolling effects in "just a few mouse clicks". Using Muse's user-friendly interface you simply set the speed and direction at which individual objects move during scrolling - without needing to write any code. See the new feature in action in this video.

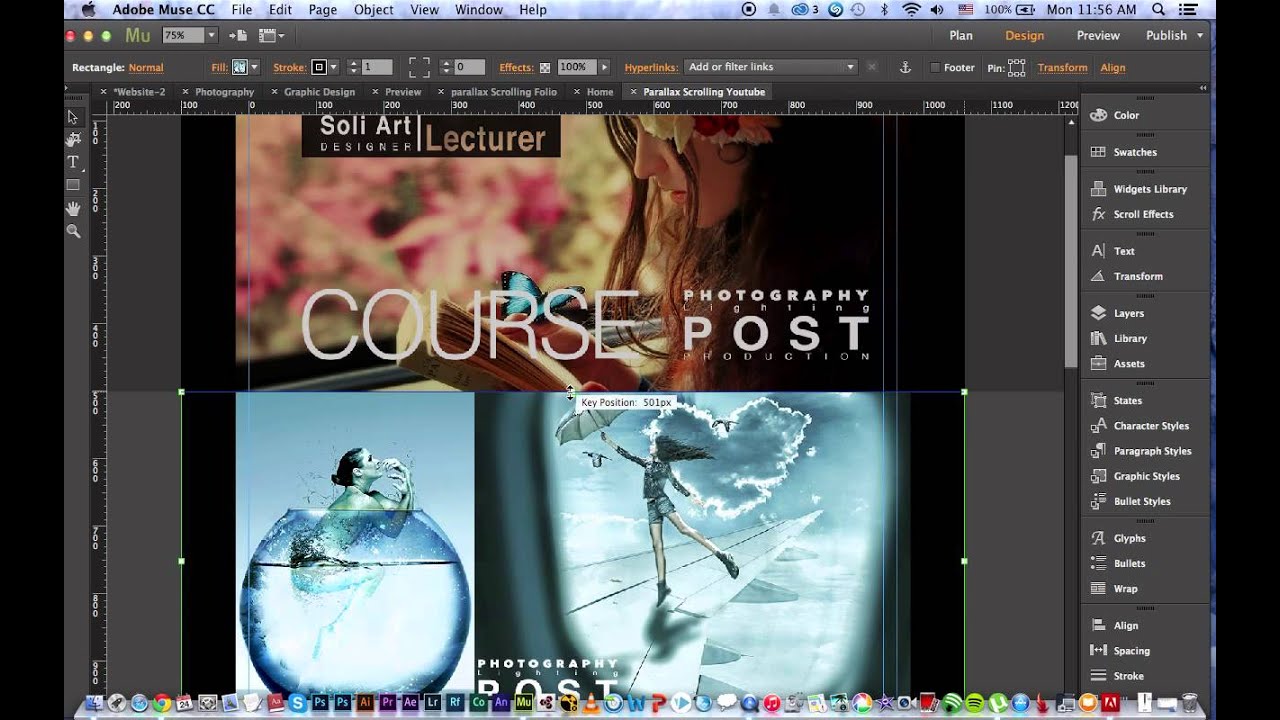
Adobe Muse CC Parallax Scrolling Tutorial Horizontal Sliding Text
Apply a graphic style to it via built-in Adobe Muse 'Graphic Styles' panel. Then, drag and drop the 'Parallax Tilt Effect - Main Element' widget from the library panel and within the widget options, enter the graphic style name you just applied.

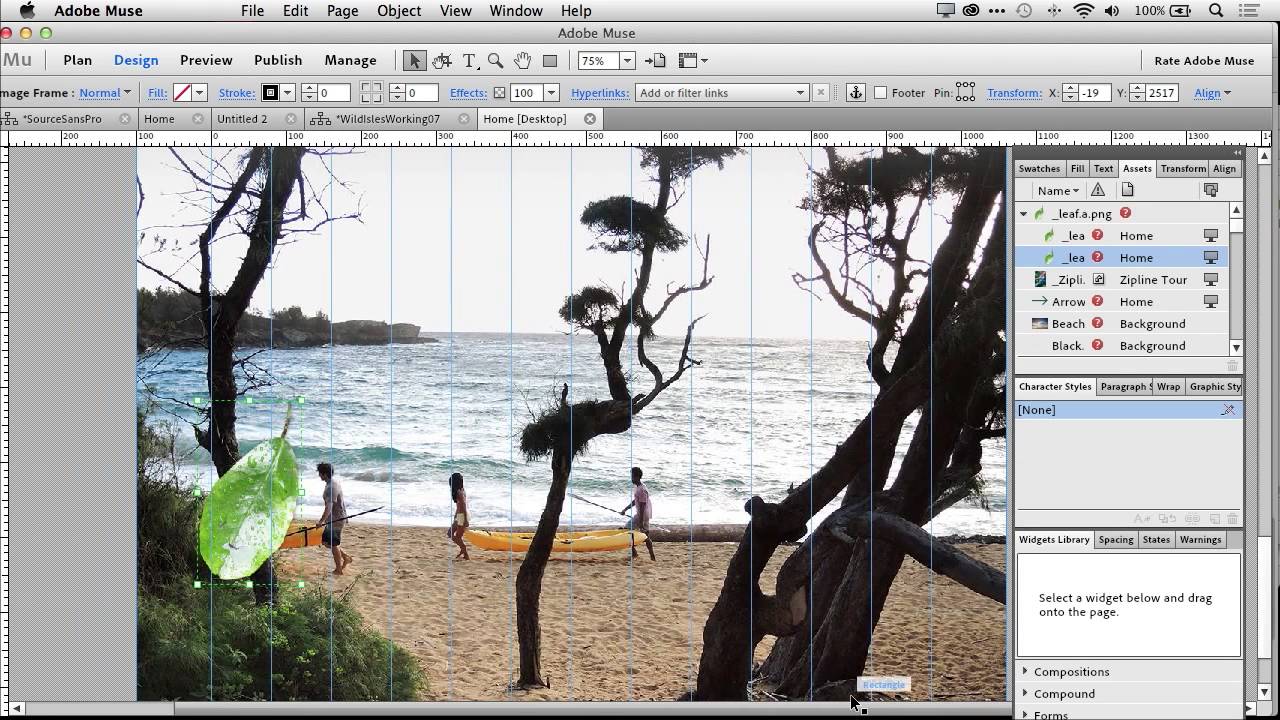
Adobe Muse parallax effect with images YouTube
Save 19K views 5 years ago Learn step by step how to attract your visitors attention with a horizontal parallax effect on your homepage. Use the scroll effects tab to set motion to the different.
:max_bytes(150000):strip_icc()/Image_07-58b975e35f9b58af5c48daa3.jpg)
How to Create Parallax Scrolling Using Adobe Muse
MuseFree is the web's largest resource for Adobe Muse templates. Over 400 Muse themes, widgets and training videos are just a click away from you. We created MuseFree with a single purpose, and that is to offer the best, highest standard Adobe Muse templates on the market.

Adobe Muse CC Parallax Tutorial Grow Images on Hover YouTube
One of the most popular categories is Adobe Muse. The collection of the fully editable Muse templates now includes more than 150 designs for all purposes imaginable. Fully responsive and built with the valid code, the theme are suited to be used for a number of personal and business web projects.
:max_bytes(150000):strip_icc()/Image_06-58b975e65f9b58af5c48dae2.jpg)
How to Create Parallax Scrolling Using Adobe Muse
Parallax scrolling makes a big impact on this site (Image credit: Squarespace). After what was a very difficult year for businesses of all kinds in 2020, Squarespace decided to celebrate some of its customers who had launched new ventures against the odds. It commissioned six portraits of success stories that range from the comedian Ziwe Fumudoh to French actor-turned-baker Richard Valls and.

Discover New Parallax Scrolling with Adobe Muse CC YouTube
Pay Annually Pay Monthly. $ 99 / yr. No Start-up Fee! Muse-Themes.com is the #1 source for Adobe Muse templates and themes. Download Muse widgets that are easy to customize with no code required.

Adobe Muse CC Parallax Scrolling Tutorial Horizontal Scrolling
Vigor A bold personal trainer theme with a clever sidebar menu Hearth Exhibit your company and listings with this real estate-inspired template. Caf8 Highlight menu items and images with this café-inspired theme. Fluidink Make a statement with this video background portfolio template. Thrive

How to Create a Sliding Down Parallax Menu in Adobe Muse CC YouTube
Tips and tricks for working with our Motion Scrolling templates (also known as parallax scrolling) in Adobe Muse CC. All of the websites featured in this vid.

Adobe Muse Parallax Scrolling Tutorial Part 1 YouTube
NIGHLIGHT THEME HIGHLIGHTS. This complex template is designed with advanced parallax scroll effects, making sure your website is remembered. For a striking first impression, this theme contains movement as your users continue to scroll and learn. Share across all platforms, as this site is optimized for desktop, mobile, and tablet use.

Parallax.js for Adobe Muse Parallax Widget Adobe Muse CC Muse For
In this Adobe Muse CC tutorial, we use the new parallax scrolling features to slip and slide two lines of text across one another to create an extremely dynami